Merhabalar bu yazımda Android’de WebView içerisine HTML ve CSS dosyası yüklemeyi anlatacağım. Neden böyle birşey yapma ihtiyacı duyuyoruz önce ondan bahsedeyim. Android tarafında bazen öyle tasarımlarla karşılaşacaksınız ki bunu Android’in kendi componentleri ile çözmekte zorlanacaksınız. Örneğin bir sayfada belirli kısımların yazı tipinin farklı olması, renginin kırmızı olması istenecek bunu küçük metinler için belirli yöntemlerle yapabilirsiniz ancak büyük metinlerde ya da daha karmaşık tasarımda olay basit gözükse de işin içinden çıkılmaz bir hal alacak. Hal böyle olunca farklı arayışlara girmek zorunda kalacağız. Bunun için işimizi gören yöntem WebView içerisine HTML ve CSS dosyalarını gömmek olacak.
Şimdi Android Studio’da yeni bir proje oluşturalım. Ardından tasarım için activity_main.xml dosyasına aşağıdaki kodları yazalım.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/linearLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="15dp" android:background="#aaa" tools:context="com.emrekose.webviewhtmlcss.MainActivity"> <Button android:id="@+id/buttonLoad" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="HTML ve CSS dosyalarını yükle"/> <WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"> </WebView> </LinearLayout> |
Görüldüğü üzere tasarım kısmında 1 adet LinearLayout, 1 adet Button ve 1 adet WebView nesnesi bulunmakta.
Unutmadan AndroidManifest.xml dosyamıza alttaki kodu yazıp izin alıyoruz.
|
1 |
<uses-permission android:name="android.permission.INTERNET" /> |
Şimdide MainActivity.java dosyasına aşağıdaki kodları ekleyelim.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
package com.emrekose.webviewhtmlcss; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.Button; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //XML dosyasındaki elemanları java tarafında tanıttık final WebView webView = (WebView)findViewById(R.id.webView); Button button = (Button)findViewById(R.id.buttonLoad); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //WebView nesnesi için bir client oluşturduk webView.setWebViewClient(new WebViewClient()); //Bu kısımda webviewde javascript dosyalarının çalışmasını sağladık. webView.getSettings().setJavaScriptEnabled(true); //assets klasörünü tanımladık String folderPath = "file:android_asset/"; //yine assets klasöründe bulunan ornek.html dosyasını burada fileName nesnesine atadık String fileName = "ornek.html"; //HTML dosyasının webViewe tanıtmak için üstte tanımladığımız klasör yollarını birleştirdik String file = folderPath + fileName; //ve son olarak webViewe tanımladığımız file nesnesini verdik. webView.loadUrl(file); } }); } } |
Şimdi de assets klasörü oluşturup içerisine ornek.html ve style.css dosyalarımızı oluşturalım.
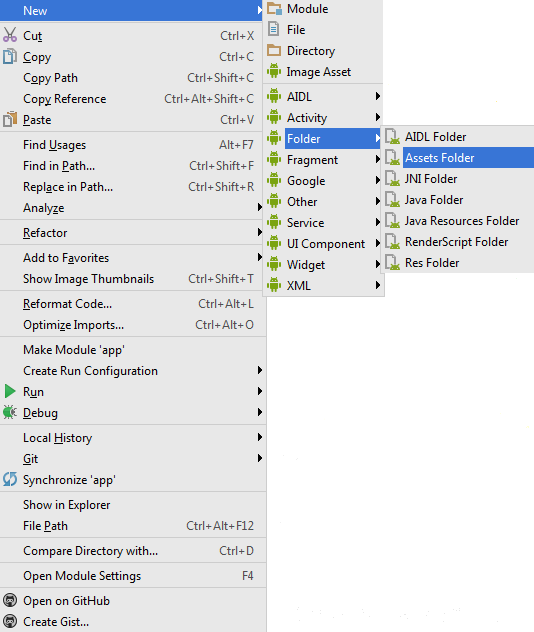
assets klasörü oluşturmak için aşağıdaki adımları izleyelim.

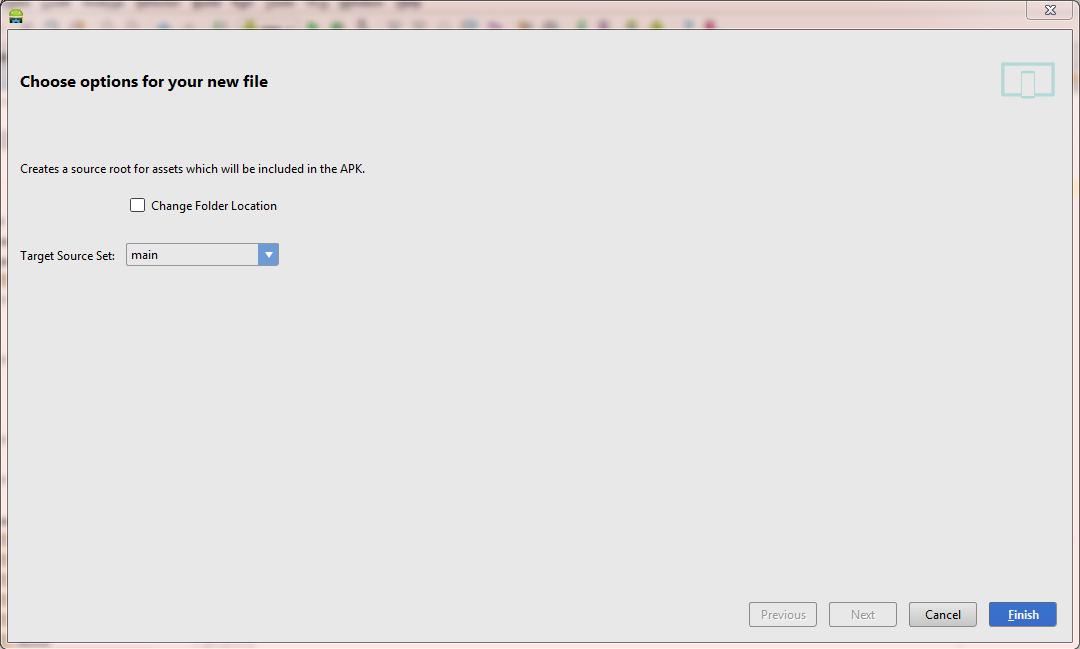
Daha sonra alttaki adımda assets klasörünün yolunu değiştirip değiştirmeyeceğimizi soruyor. Bunun için “Change Folder Location” kısmını işaretlemiyoruz.

Sonra assets içerisine ornek.html ve style.css adında iki dosya oluşturuyoruz ve alltaki kodları içerisine yazıyoruz.
ornek.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE HTML> <head> <meta charset="utf-8" > <title>Sample Web Page</title> <link rel="stylesheet" href="style.css" /> </head> <body> <h1>Header one.</h1> <h2>Header two.</h2> <h3>Header three</h3> <div class="box"> Hello </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
body{ background-color:#BBDEFB; } h1{ color:#fff; background-color:#de4488; } h2{ color:#00ff00; } h3{ color:#0000ff; } div.box{ background-color:#78ab46; padding:15px; border-radius:10px; text-align:center; } |
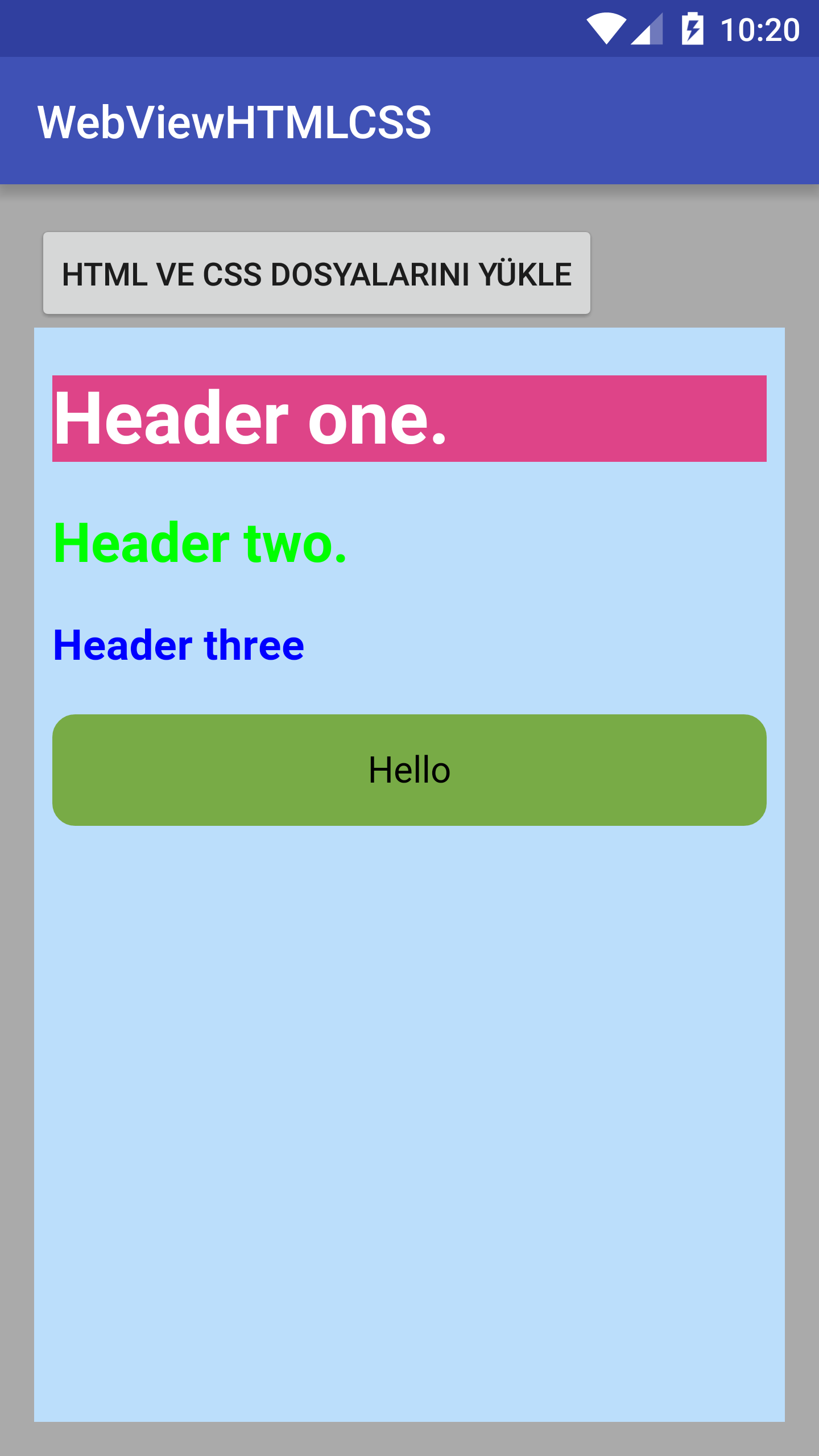
Çalıştırdığımızda aşağıdaki gibi bir görüntü elde edilecektir.

Umarım faydalı olmuştur. Hepinize iyi çalışmalar…
Kaynaklar :
http://android–code.blogspot.com.tr/2015/05/android-webview-local-html-css.html
http://smallbusiness.chron.com/attaching-css-webview-android-50882.html
http://www.android-examples.com/load-local-html-file-with-css-into-android-webview/
